Cara Memperbaiki Breadcrumbs Error Data-Vocabulary Schema Deprecated. Setelah Google update banyak template mengalami error breadcrumbs termasuk template yang gue gunakan oreo. Setelah ngubek nguber cara memperbaikinya ternyata ga sulit loe bisa liat juga di video tutorial gue di youtube.
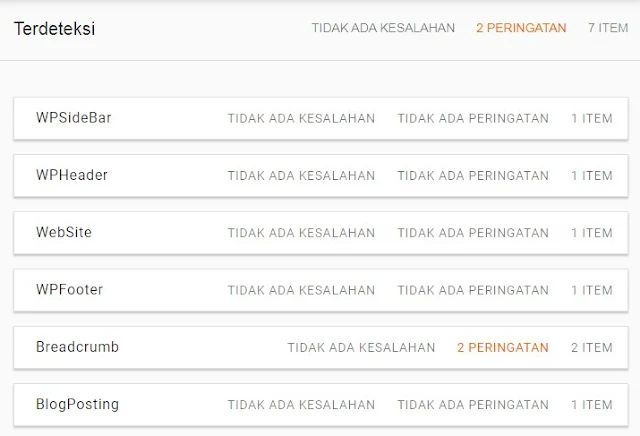
Bentuk breadcrumbs error data vocabulary schema di webmaster google diberi warna kuning alias peringatan. Sebenarnya langsung minta pengindexan pun ga masalah karena bukan peringatan error berwarna merah.Tapi ga enak aja diliat dimata ya kan? gue cek di google structure tools ternyata cuma format data-vocalbulary sudah tidak di suport lagi sama google.
Berarti untuk memperbaikinya kita harus mengganti format data vocabulary ke scheme org sesuai yang diminta oleh google. Mau ga mau loe mesti ngedit html template loe agar ga mendapatkan peringatan dari google.
Caranya tidak terlalu sulit yang pertama loe mesti lakukan adalah delete semua html breadcrumbs didalam html template loe dan taruh kode css berikut ini dalam template.
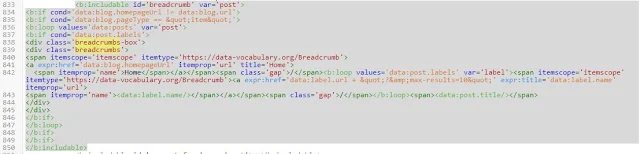
Yang berikutnya adalah lu cari kode seperti gambar dibawah ini sudah gue tandai
Kode html seperti gambar diatas loe ganti dengan kode html berikut ini. Replace your breadcrumbs html code like the image above with this following code.
Kalau sudah tinggalloe save template loe dan cek kembali di google structure tools. Ini cara yang gue terapkan di template oreo ya.Untuk template lain mungkin ada yang bisa ada yang tidak bisa, kalau tidak bisa loe tinggal tunggu saja pembuat templatenya untuk update.
Kalau loe bukan pemakai template premium dan ga sabar pengen punya template yang bersih dari error google webmaster, loe bisa pakai template oreo 1.4 semuanya sudah gue update.
Bentuk breadcrumbs error data vocabulary schema di webmaster google diberi warna kuning alias peringatan. Sebenarnya langsung minta pengindexan pun ga masalah karena bukan peringatan error berwarna merah.Tapi ga enak aja diliat dimata ya kan? gue cek di google structure tools ternyata cuma format data-vocalbulary sudah tidak di suport lagi sama google.
Berarti untuk memperbaikinya kita harus mengganti format data vocabulary ke scheme org sesuai yang diminta oleh google. Mau ga mau loe mesti ngedit html template loe agar ga mendapatkan peringatan dari google.
Caranya tidak terlalu sulit yang pertama loe mesti lakukan adalah delete semua html breadcrumbs didalam html template loe dan taruh kode css berikut ini dalam template.
<style type='text/css'>
/* Breadcrumb */
.breadcrumbs{background:#fff;line-height:1.2em;width:auto;overflow:hidden;margin:0;padding:10px 0;border-top:1px solid #dedede;border-bottom:1px solid #dedede;font-size:80%;color:#888;font-weight:400;text-overflow:ellipsis;-webkit-text-overflow:ellipsis;white-space:nowrap}
.breadcrumbs a{display:inline-block;text-decoration:none;transition:all .3s ease-in-out;color:#666;font-weight:400}
.breadcrumbs a:hover{color:#11589D}
.breadcrumbs svg{width:16px;height:16px;vertical-align:-4px}
.breadcrumbs svg path{fill:#666}
</style>Yang berikutnya adalah lu cari kode seperti gambar dibawah ini sudah gue tandai
Kode html seperti gambar diatas loe ganti dengan kode html berikut ini. Replace your breadcrumbs html code like the image above with this following code.
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<svg viewBox='0 0 24 24'><path d='M10,20V14H14V20H19V12H22L12,3L2,12H5V20H10Z' fill='#000000'/></svg>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' title='Home' itemprop='item'>
<span itemprop='name'>Home</span></a>
<meta content='1' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'><path d='M5.5,9A1.5,1.5 0 0,0 7,7.5A1.5,1.5 0 0,0 5.5,6A1.5,1.5 0 0,0 4,7.5A1.5,1.5 0 0,0 5.5,9M17.41,11.58C17.77,11.94 18,12.44 18,13C18,13.55 17.78,14.05 17.41,14.41L12.41,19.41C12.05,19.77 11.55,20 11,20C10.45,20 9.95,19.78 9.58,19.41L2.59,12.42C2.22,12.05 2,11.55 2,11V6C2,4.89 2.89,4 4,4H9C9.55,4 10.05,4.22 10.41,4.58L17.41,11.58M13.54,5.71L14.54,4.71L21.41,11.58C21.78,11.94 22,12.45 22,13C22,13.55 21.78,14.05 21.42,14.41L16.04,19.79L15.04,18.79L20.75,13L13.54,5.71Z' fill='#000000'/></svg>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=16"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'><data:label.name/></span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<b:if cond='data:label.isLast != "true"'>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
</b:if>
</b:loop>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
<span><data:post.title/></span>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>Kalau sudah tinggalloe save template loe dan cek kembali di google structure tools. Ini cara yang gue terapkan di template oreo ya.Untuk template lain mungkin ada yang bisa ada yang tidak bisa, kalau tidak bisa loe tinggal tunggu saja pembuat templatenya untuk update.
Kalau loe bukan pemakai template premium dan ga sabar pengen punya template yang bersih dari error google webmaster, loe bisa pakai template oreo 1.4 semuanya sudah gue update.
you might also like :blogger template oreo 1.4Untuk tutorial video cara memperbaiki breadcrumbs error loe bisa liat dibawah ini.